
方法はとっても簡単!JavaScriptがやってくれます。
まず貼りたい動画をYouTubeで探します。
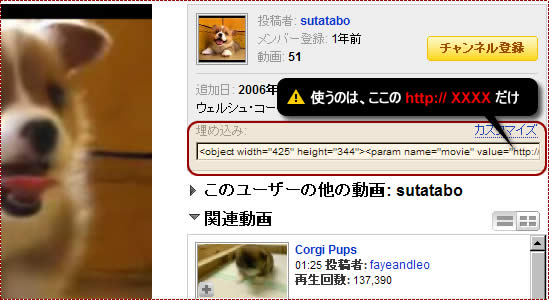
サンプルでは、可愛いいウェルシュ・コーギーの動画を使わせて頂きます。

貼り付けたい動画を決めたら♪
必要なのは、貼り付けたいYouTubeの動画のページに載っている
埋め込みに表示されているタグの中のhttp://から始まる
http://www.youtube.com/v/bebLZfd1Ulc&hl=ja&fs=1
というURLの部分です。
※ 5.で使いますので、URLの部分だけをメモして置いておいて下さい。


mov_paste.jsファイルの設置
まずは、mov_paste.jsファイルをご自分のサイトにアップロードして下さい。
mov_paste.jsファイルはコチラからダウンロードして下さい。
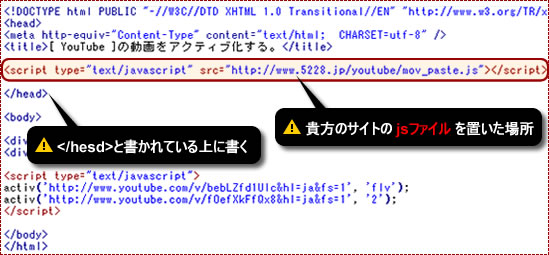
ご自分のサイトの<head> 〜 </head>の中に下のタグを記述して下さい。
blogの場合は、テンプレートの編集で記述して下さい。
↑赤文字のところは、mov_paste.jsファイルをアップロードした場所です↑

初期設定は、これだけでOK!

ココからが大切!(超簡単だけどね)
動画を載せたい部分に、お好きなid名を付けて下記の記述をします。
サンプルでは、
id名は flv にしています。

idの下に下記のタグを書いたら終わりです〜♪
</script>

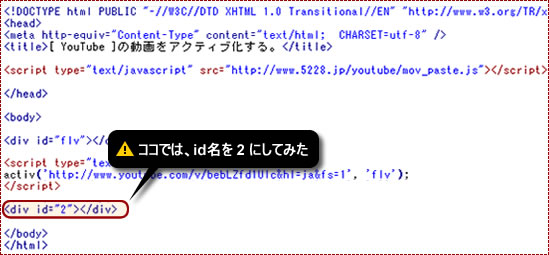
完成すると、こんな感じ♪
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head>
<meta http-equiv="Content-Type" content="text/html; CHARSET=utf-8" />
<title>[ YouTube ]の動画をアクティブ化する。</title>
<script type="text/javascript" src="http://www.5228.jp/youtube/mov_paste.js"></script>
</head>
<body>
<div id="flv"></div>
<script type="text/javascript">
activ('http://www.youtube.com/v/bebLZfd1Ulc&hl=ja&fs=1', 'flv');
</script>
</body>
</html>

実際にYouTubeの動画を貼ってみた♪
【注意】出来るだけ簡単にと思ったので、サイズは 横425×縦355 のみ

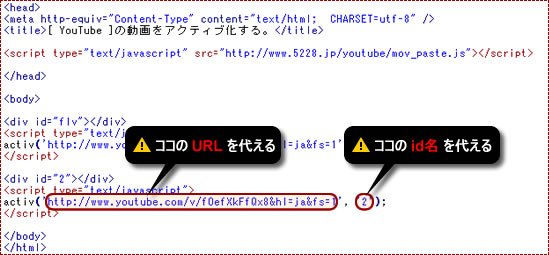
一つのページにYouTubeの動画を複数埋め込む事も簡単に出来ます!
4.で付けたid名と違うid名を付けて、動画を載せたい部分に、タグを書く。


5.のタグを 7.で書いたタグの下に書く
タグを貼り付けたら、id名を 7.で付けたid名に代える。
続いてURLの部分を貼り付けたい動画のURLに代える。以上!


実際にYouTubeの動画、2個目を貼ってみた♪
YouTubeとか見てると思うんだけど、
最近の素人さんは、凄いですね \(>∀<)見習わなければ〜!

以上で説明終了です。
YouTubeタグのアクティブ化、成功しましたか?
簡単でしょ?
もし、動かなかったら、記述を見直してみてください。
タグは、全て半角英数で書かれているか?
コロン(')等 が余分に入っていたり、足りていなかったりすると動きません。
貴方が、借りているサーバーやblogが外部ファイルやJavaScriptを禁止してる場合は、当然動きませんけど。
(mixiやYahoo!デイズが使えないみたいです。)
YouTubeのタグを貼ってみて、動いてからやるのがいいかも。
サンプルデータを閲覧し、実行した結果については、コチラのサイトは、一切の責任を負いかねます。皆様の責任においてご利用ください。
jsファイルは、自由に使って頂いて結構ですが、無断転載、再配布は禁止です。
このページは、親父のサイトを間借りしているので、電話してもタグの書き方は教えてくれません。(YouTubeを知らないかも?!)
又、骨董品に興味ない人は、他のページを見ても面白くないと思いますが、だからといってクレーム等は受け付けません。
このサイトは、YouTubeと何の関係もありません。